
「『PS Auto sitemap』ってなーに?」

「ブログに来てくれた読者さんが記事を探しやすいように、自動で記事の一覧を作ってくれるプラグインだよ」
この記事でわかること
- PS Auto sitemapのインストール方法
- PS Auto sitemapの設定方法
記事数が増えてくると読者さんが知りたい記事を探しにくくなるんですね。そこで便利なのがサイトマップなんですが、投稿した記事を一覧で表示してくれるんです。
でですね、その記事の一覧をいちいち自分で作ってたらメッチャ手間ですよね?
お察しの通り『PS Auto Sitemap』は自動でサイトマップを作ってくれる優れモノプラグインです。
それでは『PS Auto Sitemap』のインストール手順と設定方法を解説していきます。
『PS Auto Sitemap』のインストール手順

まずはプラグイン→新規追加と進んで『PS Auto Sitemap』と検索してみましょう。
『PS Auto Sitemap』が出てきますので今すぐインストールをクリックします。

『PS Auto Sitemap』のインストールが終わりましたら有効化をクリックしましょう。これでインストールは完了したので続いて設定をしていきましょう。
『PS Auto Sitemap』の設定方法
無事に『PS Auto Sitemap』を有効化できましたら、続いて設定をしていきます。
『PS Auto Sitemap』でサイトマップを作成するには固定ページを使います。
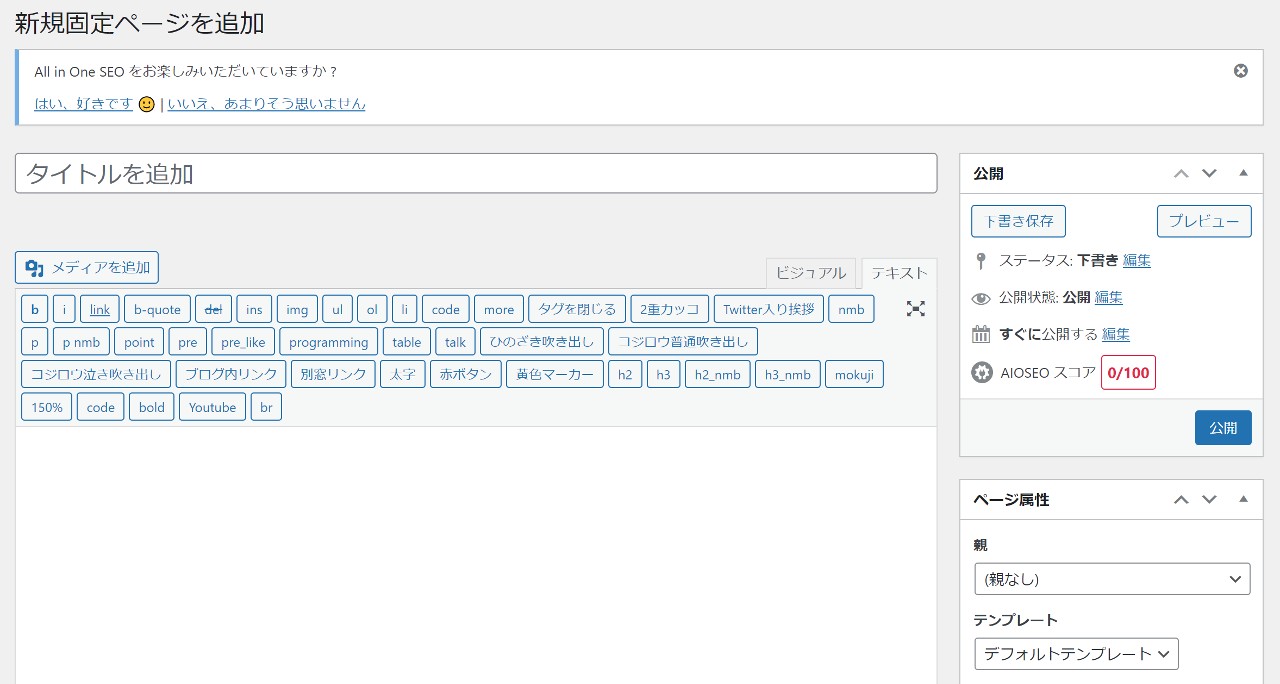
管理画面の左側メニューの固定ページ→新規追加と進んでサイトマップのページを作っていきます。

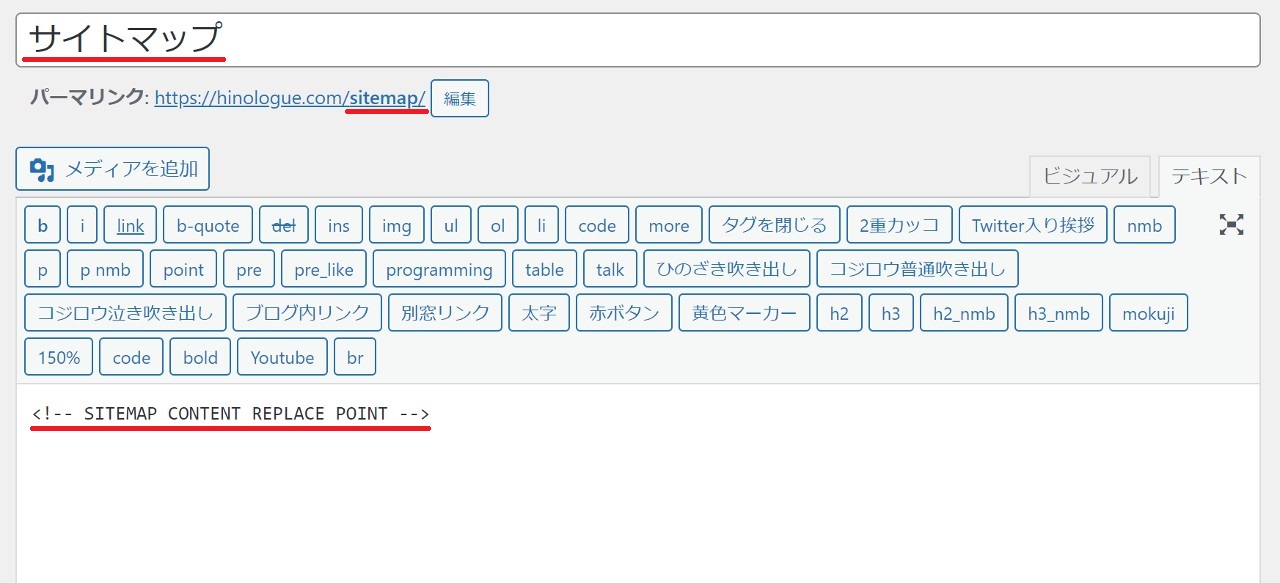
タイトルとパーマリンクは、読者さんにわかりやすければなんでも良いですが、ボクは普通に、
- タイトル:サイトマップ
- パーマリンク:sitemap
としています。
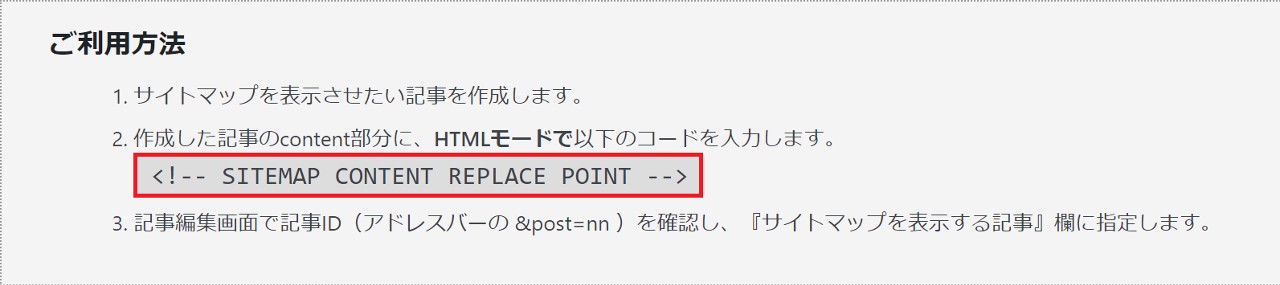
そして、記事内には『PS Auto Sitemap』の下記赤枠コードを入力します。
※テキストエディアでコードを入力します。


これで固定ページはオッケーです。
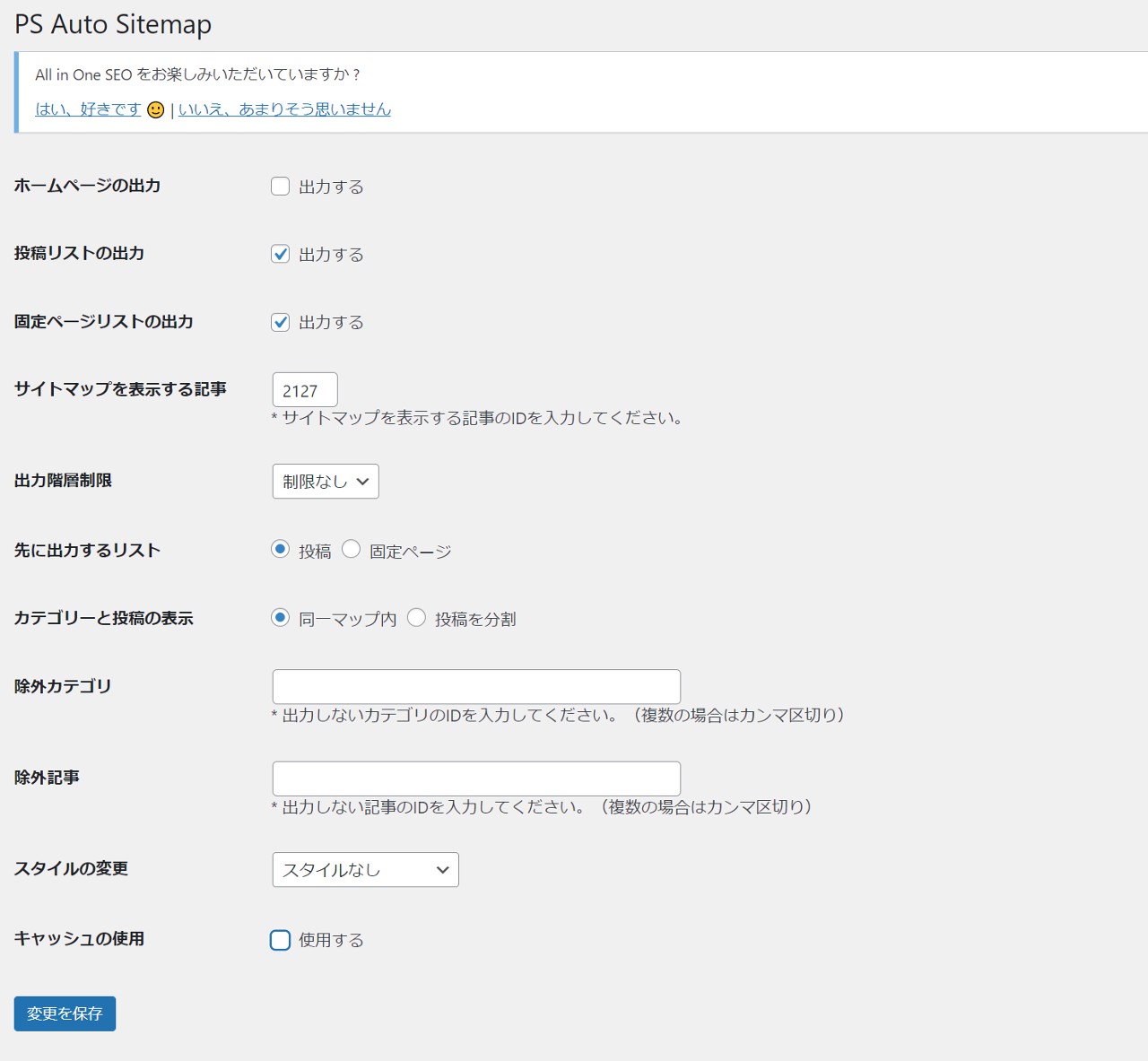
続いて『PS Auto Sitemap』の設定をしていきます。
ボクの設定は以下の通りですが、基本同じようにして頂ければオッケーです。


- 『固定ページリストの出力』は任意でオッケーです。
- 『サイトマップを表示する記事』は、固定ページの欄でサイトマップ部分にカーソルを置くと下段に固定ページのIDが表示されるので、その数字を入力します。
全ての設定を終えたら変更を保存をクリックして完了です。
まとめ
『PS Auto Sitemap』のインストール手順と設定方法を解説しました。インストールして一度設定さえしておけば、自動で一覧を作成してくれるのでメッチャ便利です。
読者さんにとって記事を探しやすいページとなりますので、ぜひ『PS Auto Sitemap』を作っておきましょうね。
合わせて読みたい『Google XML sitemaps』のインストール手順と設定方法を解説します【アドセンス審査にも使います】